포토샵으로 카드 뉴스 만들기를 연습해보고 있다. 이번엔 포토샵으로 네온사인을 만드는 방법을 알아보았다.
핵심적인 기능 몇가지만 알면, 이전 포스팅과 비슷한 내용이라 전혀 어렵지 않다.
실제 네온사인 만들기를 할 때, 미리 도안을 만드는 용도로 사용해도 좋겠다.
1. 배경 그라데이션 만들기
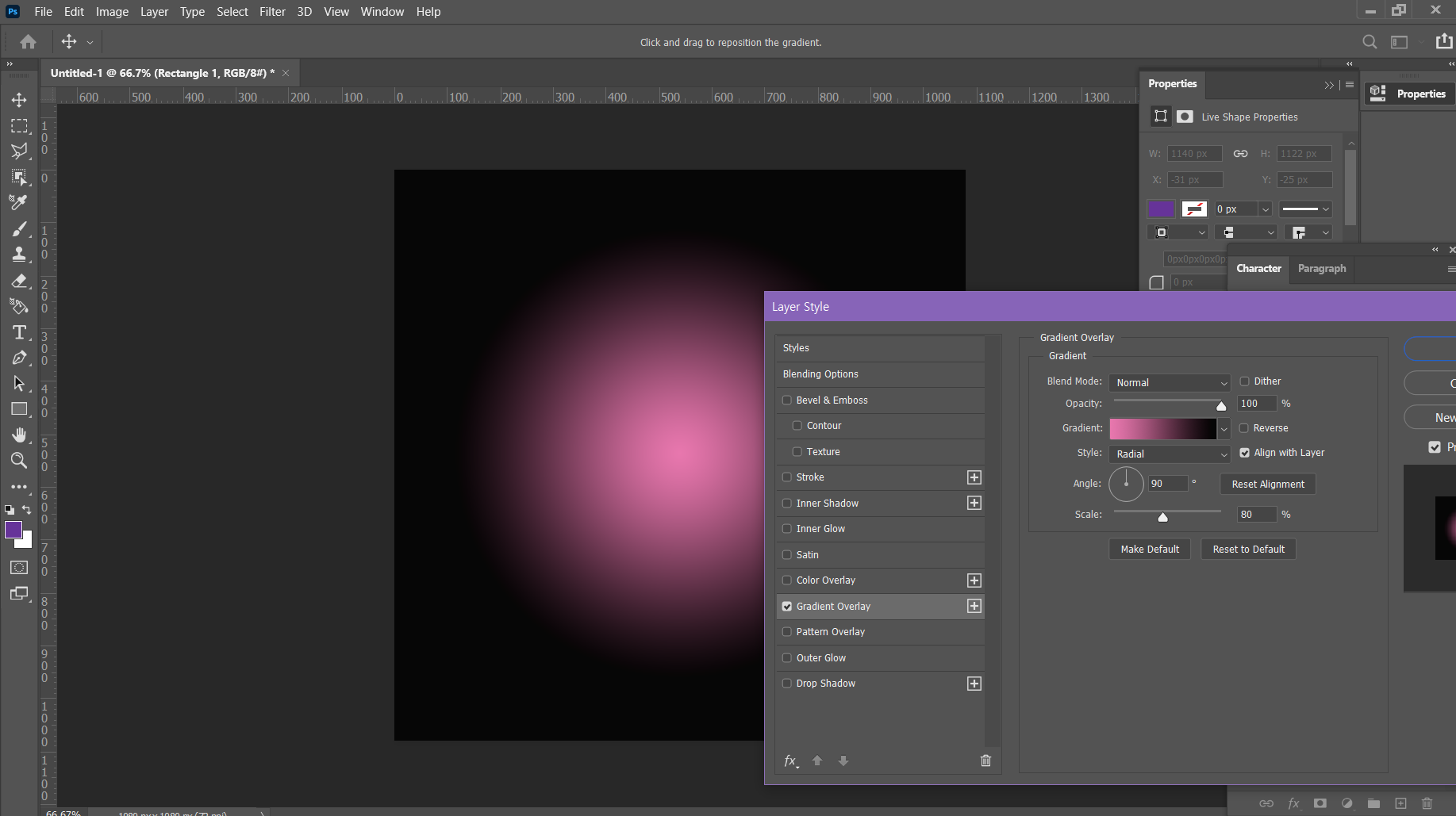
인터넷에 나와있는 네온사인 이미지를 참고해서, 사각형 도형 레이어를 만들어준다.
Layer Style의 Gradient Overlay로 바깥쪽은 어둡고 안쪽은 네온의 색과 비슷한 색으로 그라데이션을 만들어준다.
Blend Mode는 Normal, 색상 선택해주고, Style은 'Radial(원형)'으로 설정해주었다.
Scale은 조금씩 조정해가며 밝은 부분의 원의 크기를 조절해주었다.

2. 텍스트 입력 후 레스터화 시키기
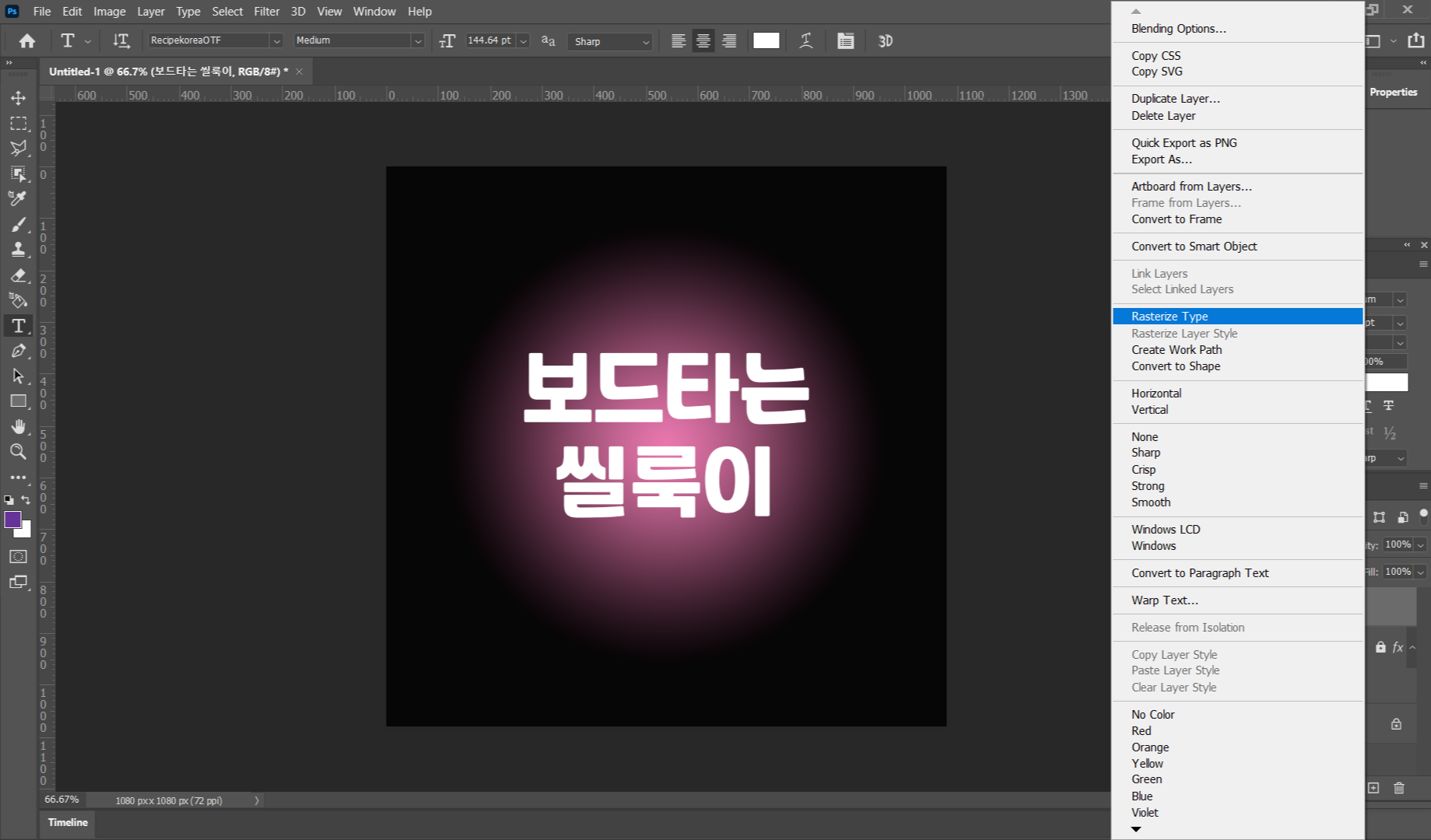
포토샵에서 텍스트를 이미지화=래스터화(Rasterize)를 시켜주면, 객체를 이미지 형식과 동일하게 편집할 수 있다.
네온사인을 효과를 내기 위해서 가운데는 비어있는 텍스트를 만들어야하는데, 이때 래스터화를 사용한다.
텍스트 레이어를 클릭하고 우측 마우스를 누르면, 아래와 같이 'Rasterize Type' 메뉴가 있다.
이 레스터화는 이미지에 텍스트를 넣고 편집하는 데 아주 자주 사용되기 때문에 단축키로 넣어두고 사용한다.
단축키 설정은 'Edit>Keyboard Shortcuts>Layer>Rasterize>Layer>개인 단축키 입력>OK'로 할 수 있다.

3. 텍스트 이미지 영역 선택 후 Contract(수축) 시켜주기
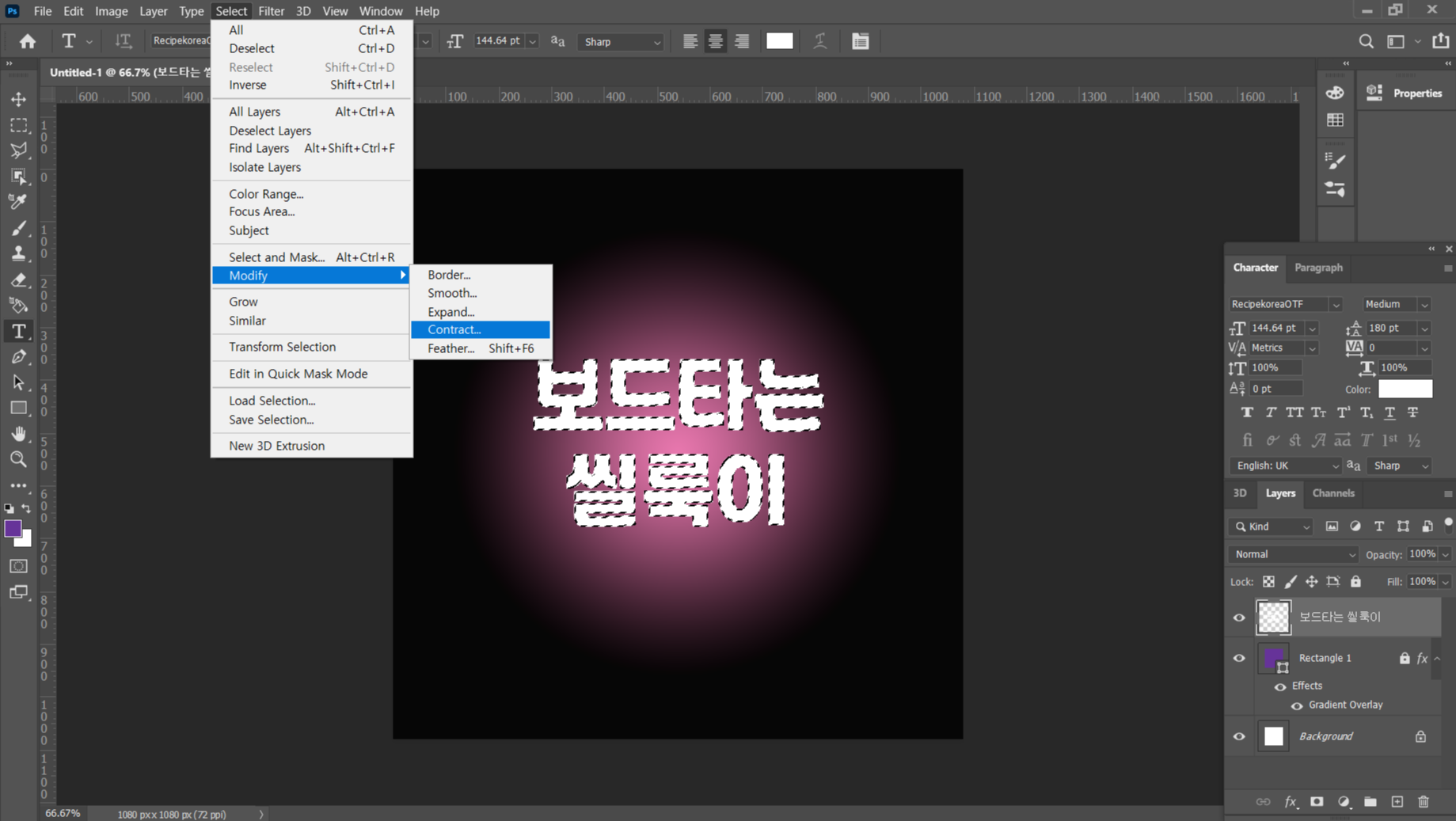
이제 텍스트를 이미지화 시켰으니, 텍스트 가운데 부분을 빈칸으로 파내려고 한다.
'Ctrl'키를 누른채로 래스터화 된 레이어를 클릭하면 아래처럼 글자 테두리 부분이 선택된다.
그리고 Select(선택)>Modify(수정)>Contract(압축)메뉴로 가서 클릭해주면, px을 입력할 수 있는 창이 뜬다.
여기에 파낼 만큼의 px을 정해서 입력해주면 된다. 이 예시처럼 1080x1080크기에서는 5~6px을 입력하면 적당하겠다.

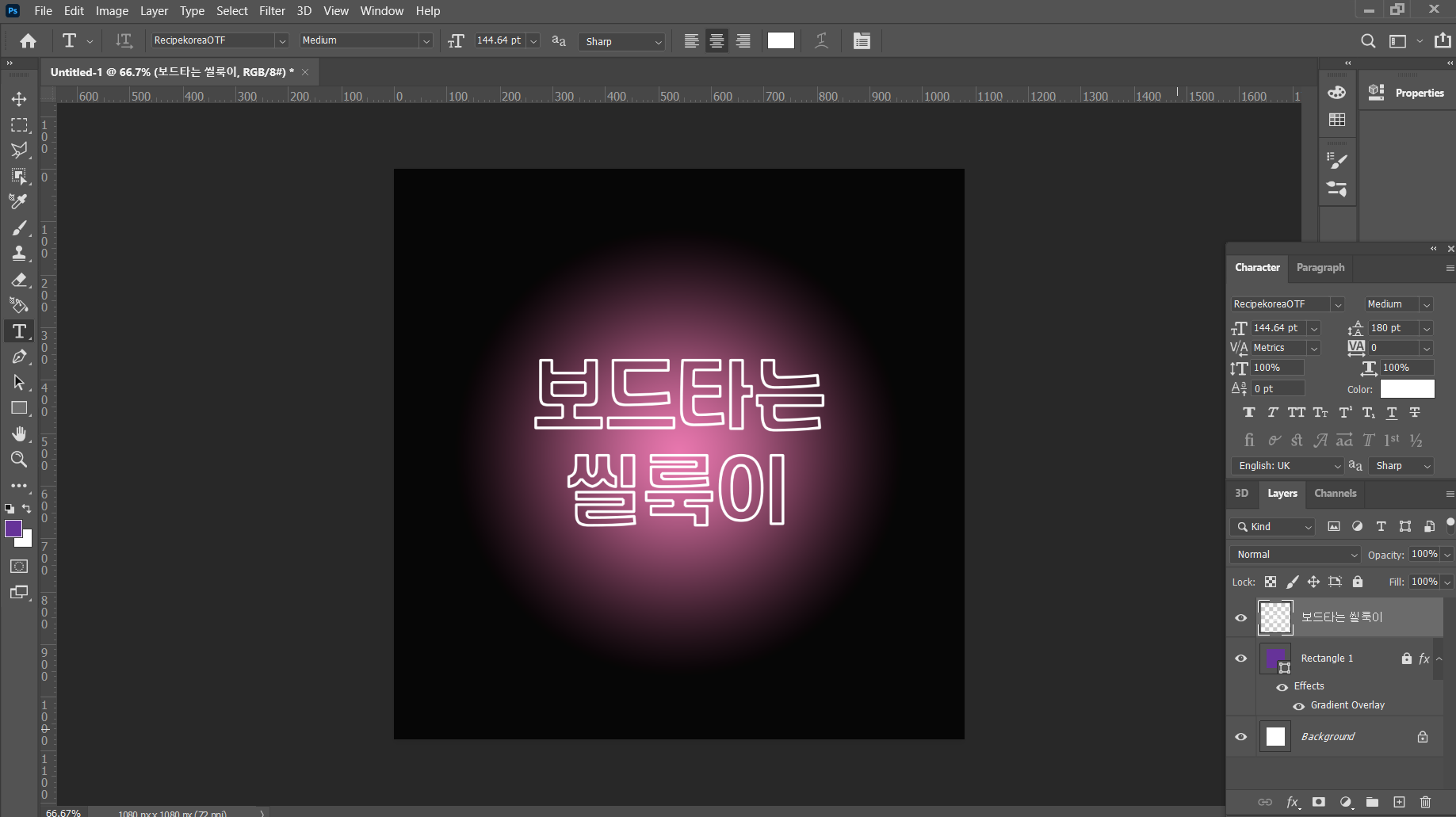
4. 선택영역 'Delete' 로 지워주기
Contract로 선택된 영역을 'Delete'키를 눌러서 지워주면 아래처럼 이제 점점 네온 효과에 근접해지는 걸 볼 수 있다.
하지만 여전히 뭔가 부족해 보인다. 빛나는 네온 효과가 없고, 네온 때문에 만들어지는 그림자도 만들어줘야 한다.

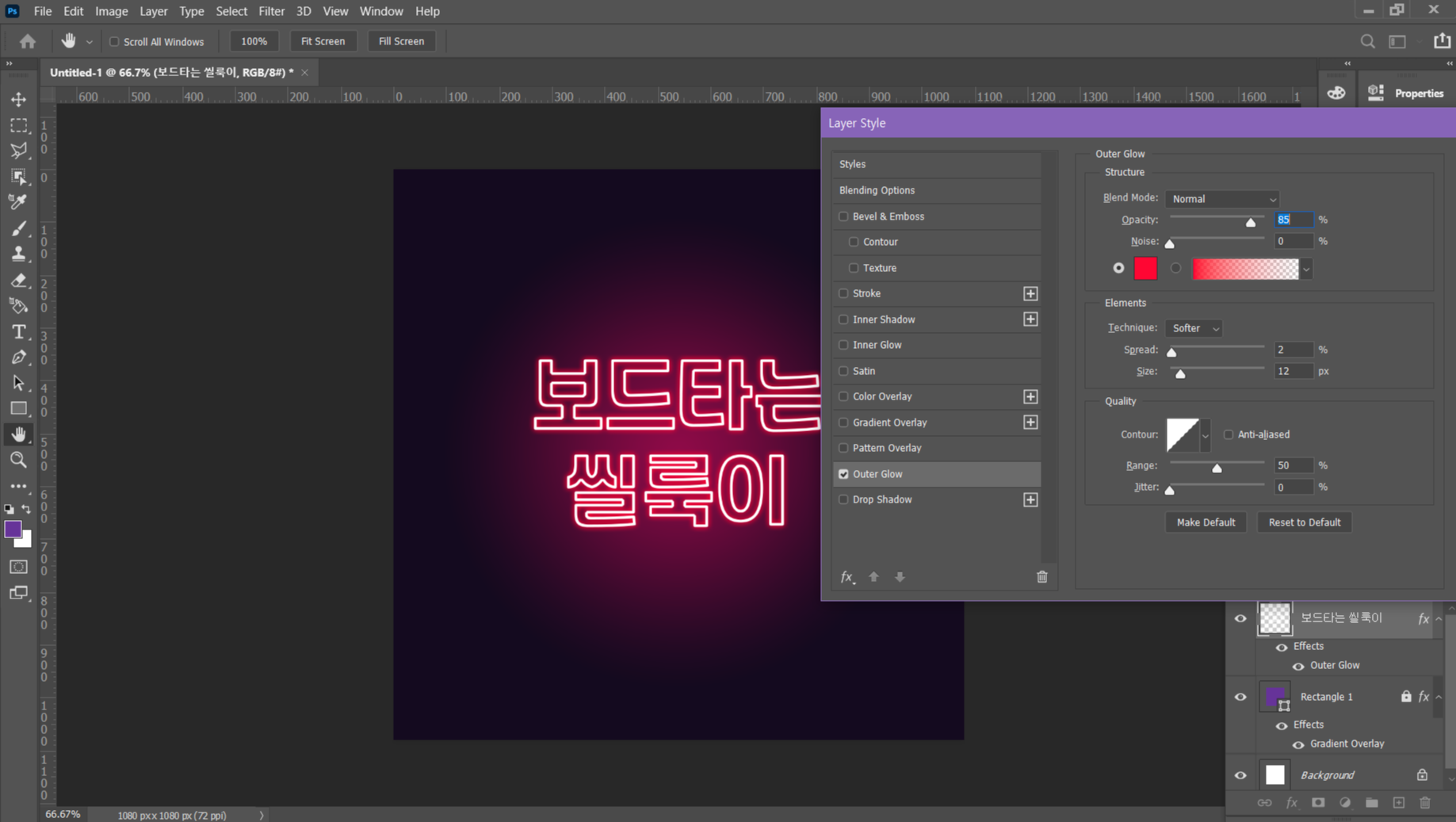
5. Outer Glow로 네온사인 효과 만들기
네온사인 효과는 Layer Style>Outer Glow를 통해 만들 수 있다.
지난 글에서도 소개했듯이, Outer Glow는 바깥쪽에 빛이 퍼지는 효과이다.
네온 색으로 Color를 지정해주고, Opacity(불투명도) 설정, Spread와 Size도 설정해주면 된다.
(중간에 갑자기 색이 마음에 들지 않아 1번의 바탕색부터 조금씩 수정해서, Red 계열의 네온사인 효과를 냈다.)

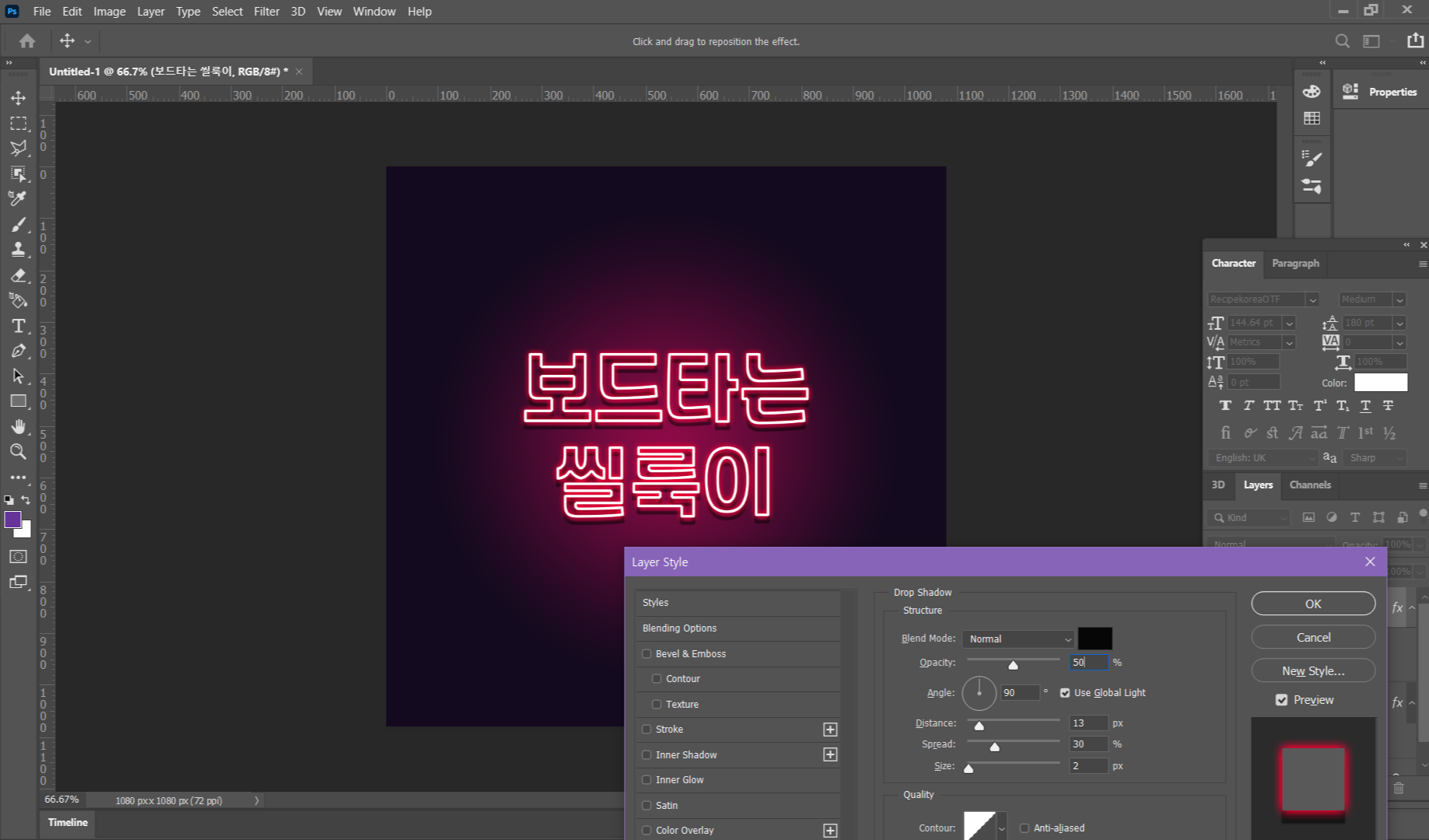
6. Drop Shadow로 그림자 효과내기
네온사인 효과까지 만들어주었으니, 이제 그림자 효과만 넣어주면 되겠다.
그림자는 Drop Shadow 메뉴에서 설정할 수 있다. 그림자 색은 Black으로 설정했고, 옆쪽에 디스플레이된 미리보기와 실제 작업물을 보면서 Opacity, Distance(거리), Spread(퍼지는 정도), Size를 조정해주었다.
직접 보면서 수정하는 게 제일 재미있고 신기하다. 비교해보면 이 그림자 효과의 유무가 꽤나 크다. 5번의 사진보다 조금 더 자연스러워진 네온사인 효과를 확인할 수 있다.

여기서 마무리하고 완성할 수도 있고, 배경효과까지 살짝 넣어주어서 추가 효과까지 줄 수 있다.
아래 사진이 완성된 네온사인 카드 뉴스이다.

▶ 포토샵 지난 시리즈
포토샵으로 카드뉴스 만들기# 1|텍스트 테두리 활용하기
파워포인트, 인터넷 툴, 포토샵 등으로 방법으로 카드뉴스를 만들 수 있다. 어떻게 보면 가장 어려운 방법이 포토샵을 활용하는 것이지만, 내가 원하는 디자인을 그대로 만들 수 있다. 어렵다고�
boardriding-sleek.tistory.com
포토샵으로 카드뉴스 만들기# 2|그라데이션과 그림자 활용하기
저번 시리즈에 이어서, 이번에는 그라데이션을 사용해서 포토샵 카드뉴스 만들기를 해보았다. ▶지난 시리즈: [Photoshop] - 포토샵으로 카드뉴스 만들기# 1|텍스트 테두리 활용하기 포토샵으로 �
boardriding-sleek.tistory.com
포토샵으로 카드뉴스 만들기# 3|텍스트 클리핑 마스크 활용하기
텍스트 테두리나 그라데이션보다 간단한 방법으로 카드뉴스를 만드는 방법도 있다. 바로 텍스트 클리핑 마스크(Clipping Mask)를 사용하는 방법이다. 준비물은 텍스트에 넣어줄 이미지 파일만 있으
boardriding-sleek.tistory.com
'Photoshop' 카테고리의 다른 글
| 포토샵 이미지 보정|피부톤 조정, 잡티 제거하기, 얼굴 줄이기(픽셀 유동화) (0) | 2020.10.10 |
|---|---|
| 포토샵으로 카드뉴스 만들기# 3|텍스트 클리핑 마스크 활용하기 (0) | 2020.10.08 |
| 포토샵으로 카드뉴스 만들기# 2|그라데이션과 그림자 활용하기 (0) | 2020.10.08 |




댓글