텍스트 테두리나 그라데이션보다 간단한 방법으로 카드뉴스를 만드는 방법도 있다.
바로 텍스트 클리핑 마스크(Clipping Mask)를 사용하는 방법이다.
준비물은 텍스트에 넣어줄 이미지 파일만 있으면 가능하다.
1. 텍스트 입력해주기
새로 만들기(1080x1080px, 72px/in)를 해준 후에, 이미지를 입힐 텍스트를 입력해준다.

2. 텍스트에 넣어줄 이미지 레이어 만들어주기
텍스트에 클리핑 해주고 싶은 면적만큼, 이미지 레이어 크기를 조절한다.
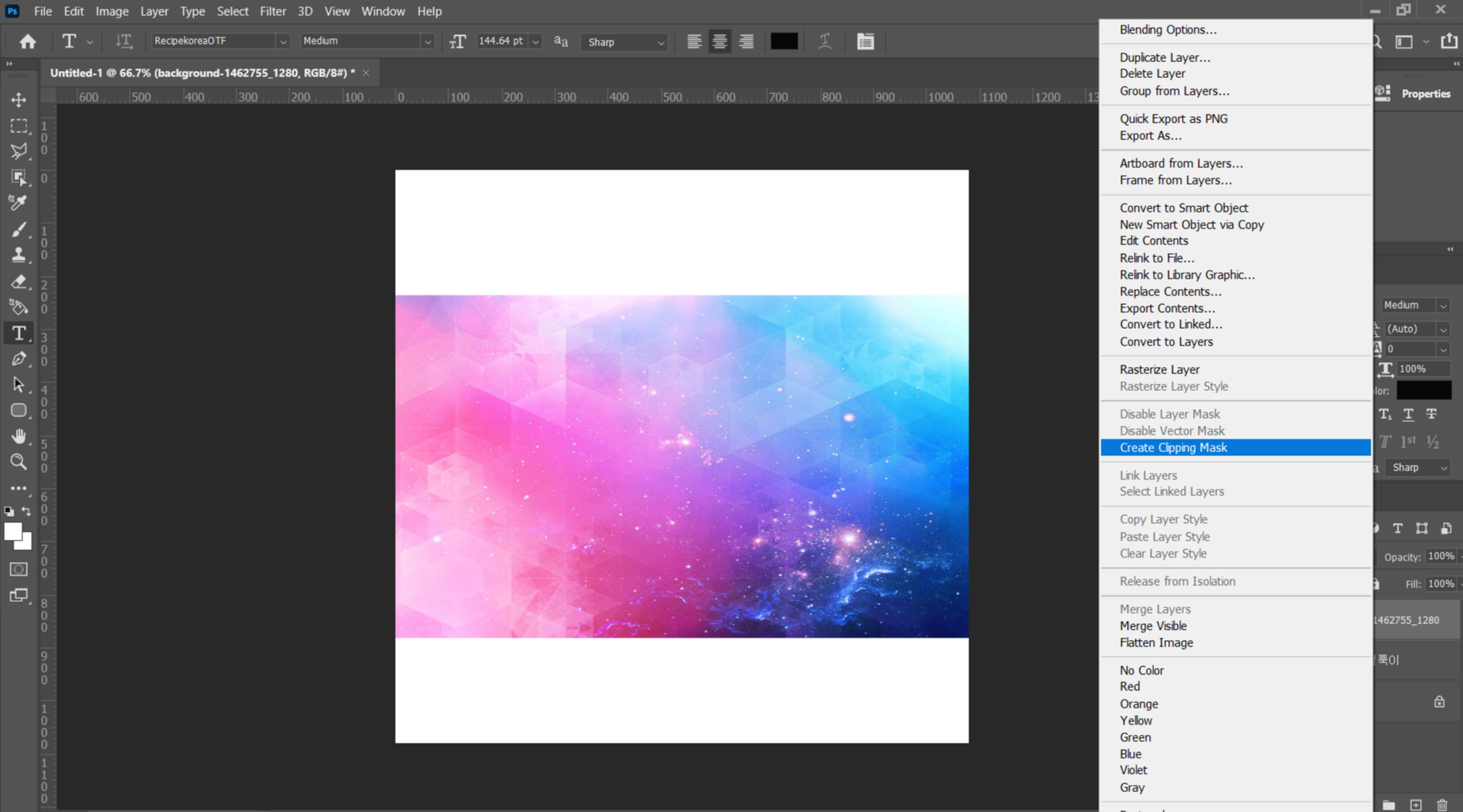
그리고 Layers창에서 이미지 레이어를 우클릭하면 "Create Clipping Mask" 기능이 있다.

텍스트에 이미지 마스크를 넣는 것은 이렇게나 간단하다!
다른 효과없이 클리핑 마스크만 넣어줘도 밋밋한 단색 텍스트보다는 훨씬 다채롭다.

3. Layer Style>Stroke, Bevel&Emboss효과 넣어주기
디자인 취향과 입맛에 맞춰 추가 디자인을 해준다. 내 경우에는 2가지 효과만 넣어봤다.
Stroke로 텍스트 바깥의 검은 선을 넣어주었고, Bevle&Emobss로 글씨가 튀어나와 보이는 효과를 완성했다.

텍스트 클리핑 마스크를 활용하면 깔끔하고 간단하지만, 나름 세련된 카드 뉴스를 만들 수 있다.
바로 이렇게 완성되었다!

▶지난 포토샵 시리즈
포토샵으로 카드뉴스 만들기# 1|텍스트 테두리 활용하기
파워포인트, 인터넷 툴, 포토샵 등으로 방법으로 카드뉴스를 만들 수 있다. 어떻게 보면 가장 어려운 방법이 포토샵을 활용하는 것이지만, 내가 원하는 디자인을 그대로 만들 수 있다. 어렵다고�
boardriding-sleek.tistory.com
포토샵으로 카드뉴스 만들기# 2|그라데이션과 그림자 활용하기
저번 시리즈에 이어서, 이번에는 그라데이션을 사용해서 포토샵 카드뉴스 만들기를 해보았다. ▶지난 시리즈: [Photoshop] - 포토샵으로 카드뉴스 만들기# 1|텍스트 테두리 활용하기 포토샵으로 �
boardriding-sleek.tistory.com
'Photoshop' 카테고리의 다른 글
| 포토샵으로 카드뉴스 만들기 #4|네온사인 효과 활용하기 (0) | 2020.10.08 |
|---|---|
| 포토샵으로 카드뉴스 만들기# 2|그라데이션과 그림자 활용하기 (0) | 2020.10.08 |
| 포토샵으로 카드뉴스 만들기# 1|텍스트 테두리 활용하기 (0) | 2020.10.08 |




댓글