파워포인트, 인터넷 툴, 포토샵 등으로 방법으로 카드뉴스를 만들 수 있다.
어떻게 보면 가장 어려운 방법이 포토샵을 활용하는 것이지만, 내가 원하는 디자인을 그대로 만들 수 있다.
어렵다고는 했지만, 무궁무진한 포토샵의 활용 방법 중에서는 아~~~주 쉬운 편이다.
텍스트 테두리를 활용해서 어디에선가 한번쯤은 본 듯한 카드뉴스, 나도 한번 만들어보았다.
왕초보를 위한 포토샵 카드뉴스 만들기이다. 텍스트 테두리'만'을 이용해서 만들었다.
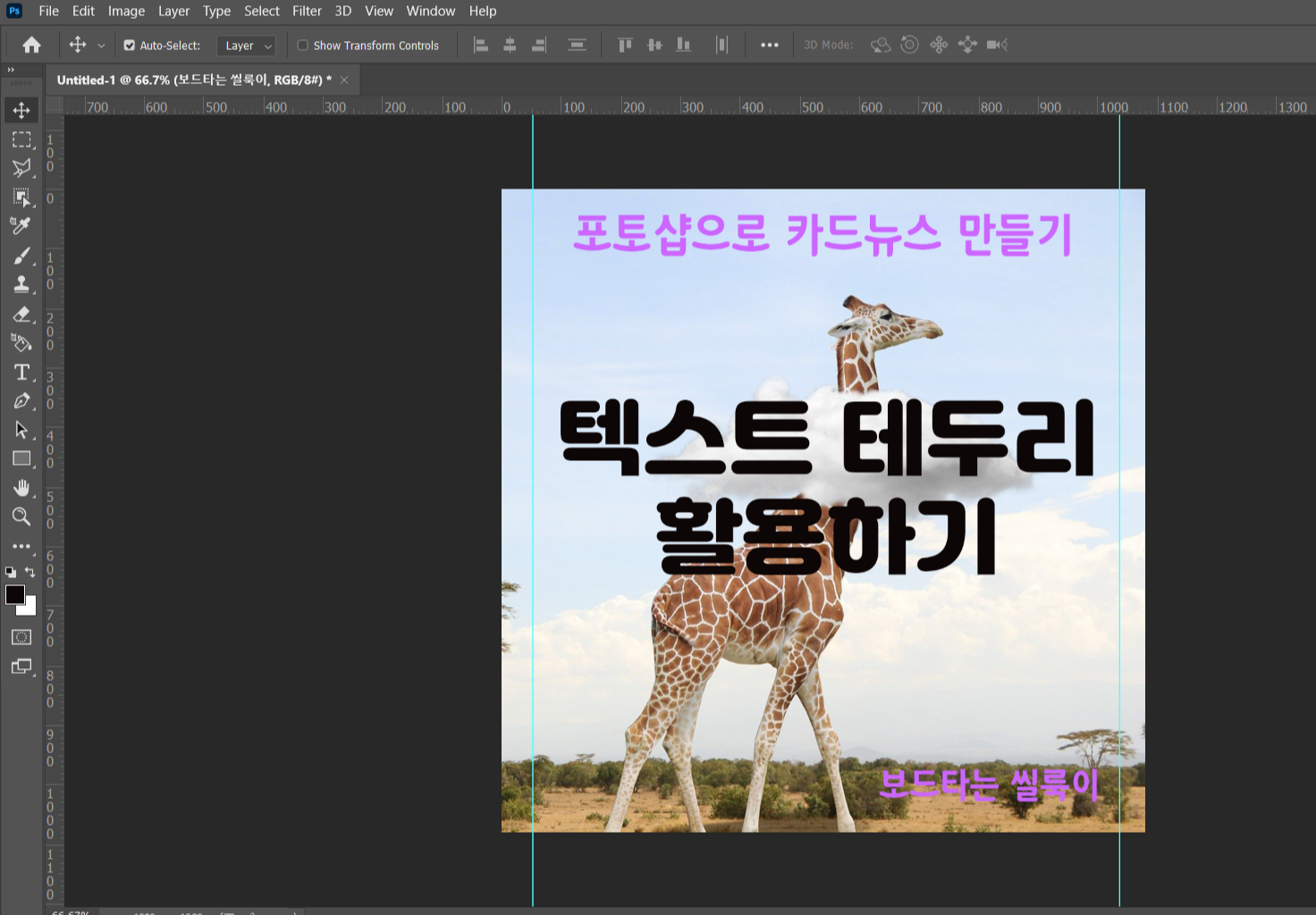
1. 카드뉴스를 만들 이미지를 불러온다.
카드뉴스 사이즈는 1080x1080px, 해상도는 72Pixels/Inch를 사용했다.
포토샵에 카드뉴스를 만들 이미지를 불러온다. Pixabay에서 기린 이미지를 불러왔다.
드래그앤 드롭으로 이미지를 끌고와 포토샵에 놓아줘도 되고, File>Open에서 불러올 수도 있다.
글자를 입력할 공간을 정해주기 위해 눈금자를 켰는데, 단축키 'Ctrl+R' 을 누르면 켜진다. 'View>Ruler' 위치에 있다.
눈금자를 키고 눈금자쪽에서 이미지 쪽으로 쭉 땡겨오면 이렇게, 편집물 위에 눈금자를 켜둘 수 있다.

2. 카드뉴스의 텍스트 넣어주기
카드뉴스에 넣어줄 텍스트를 입력하고, 색도 지정해주었다.
텍스트 입력은 왼쪽 툴바의 'T'를 누르면 쉽게 입력할 수 있다.

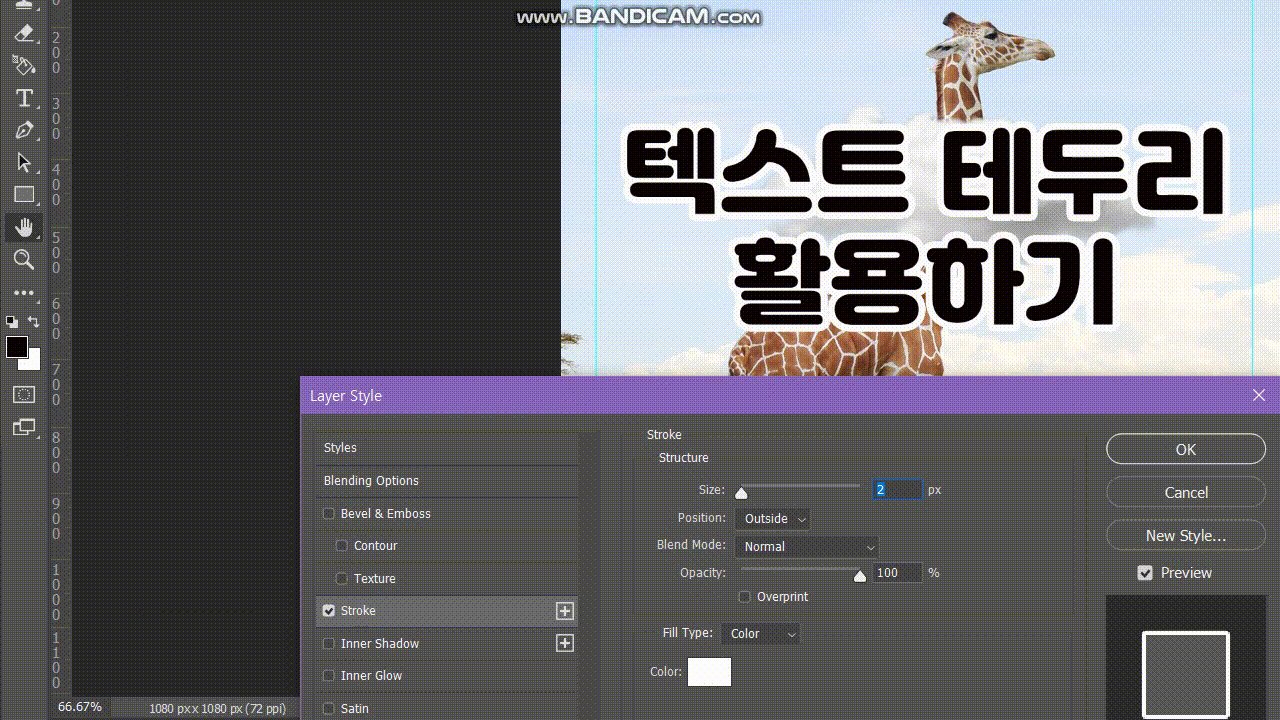
3. Stroke>Size조정>Color설정 해주기
Stroke란 선택영역의 테두리에 선이나 획을 그어주는 것을 말한다.
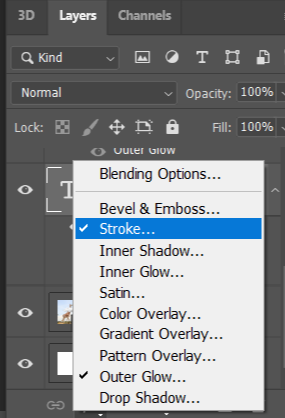
Stroke 메뉴는 Layer창에 하단 Layer Style=fx 아이콘을 누르면 확인할 수 있다.

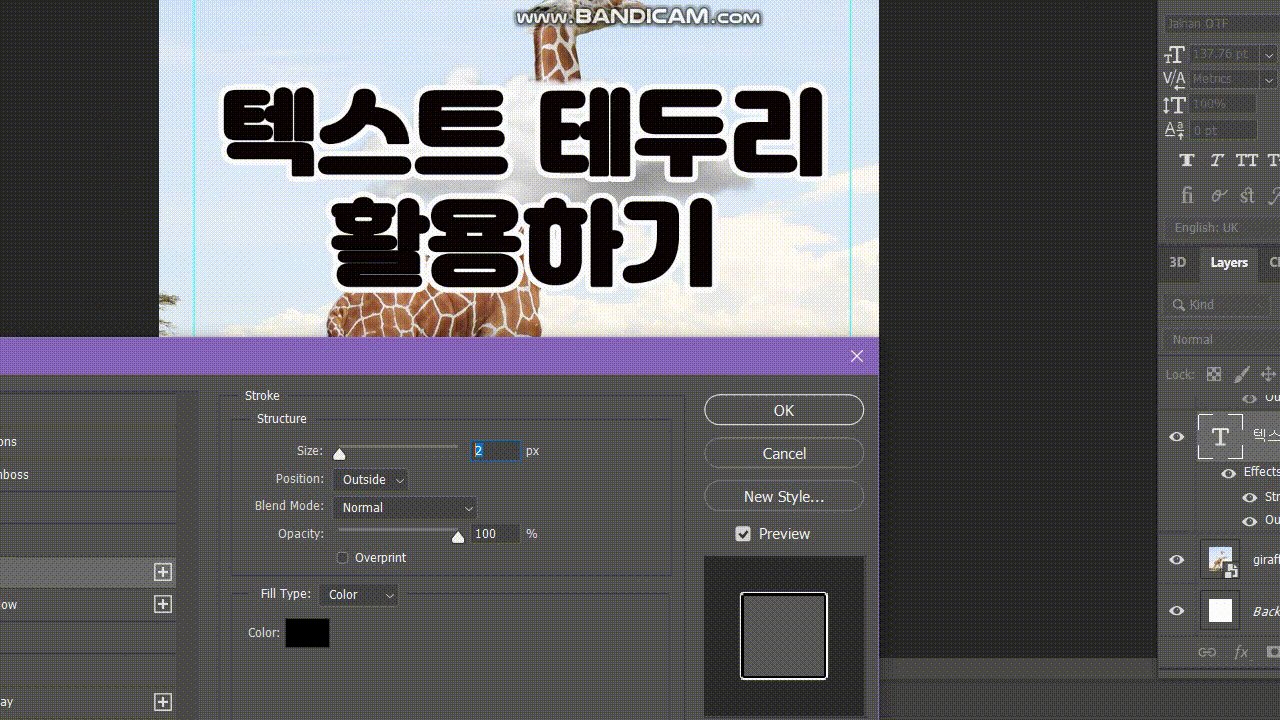
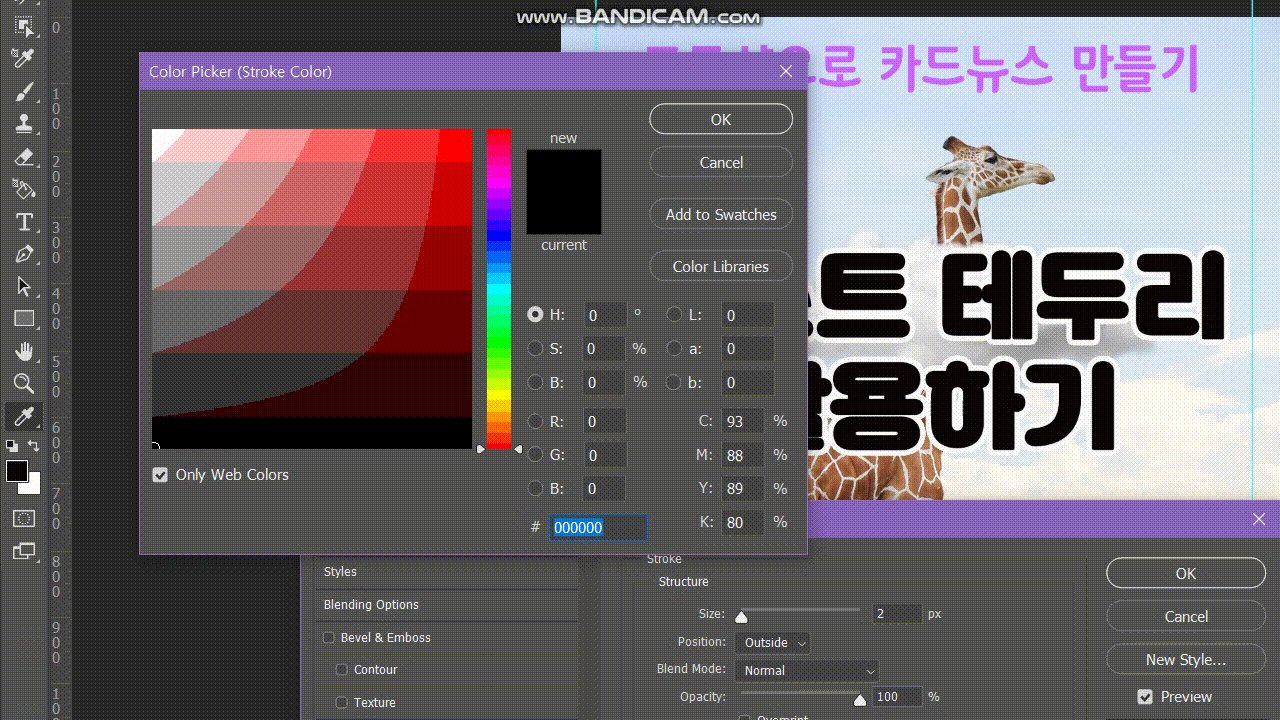
Stroke를 누르면 텍스트 테두리 색(Color)와 테두리 사이즈(Size)를 수정할 수 있다.
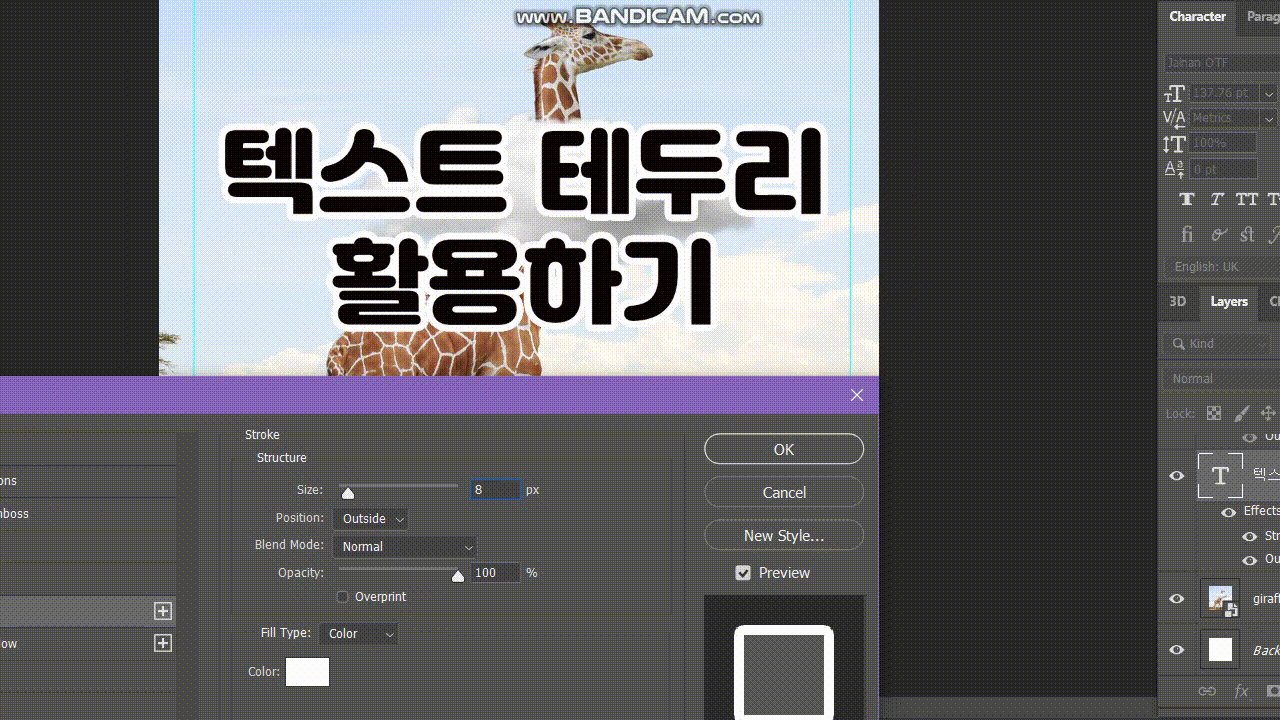
아래 사진처럼 적당한 색과 굵기로 바꿔준다. Color는 흰색, Size는 8px로 설정했다.

4. Outer glow>Color설정>Blend Mode설정
아직 뭔가 허전하니, Layer Style창에서 Outer glow를 설정했다. Outer glow는 바깥쪽에 빛이 퍼지는 효과다.
마찬가지로 바깥쪽 빛의 Color를 설정하고, Blend mode를 설정해준다.
Blend mode는 혼합 옵션으로 하나씩 눌러보면서 마음에 드는 걸 선택해주면 된다. 흰색, Normal mode로 설정해주었다.
구성요소(Elements)의 Spread(빛이 퍼진 정도)와 Size(크기)도 텍스트를 확인해가며조정해준다.
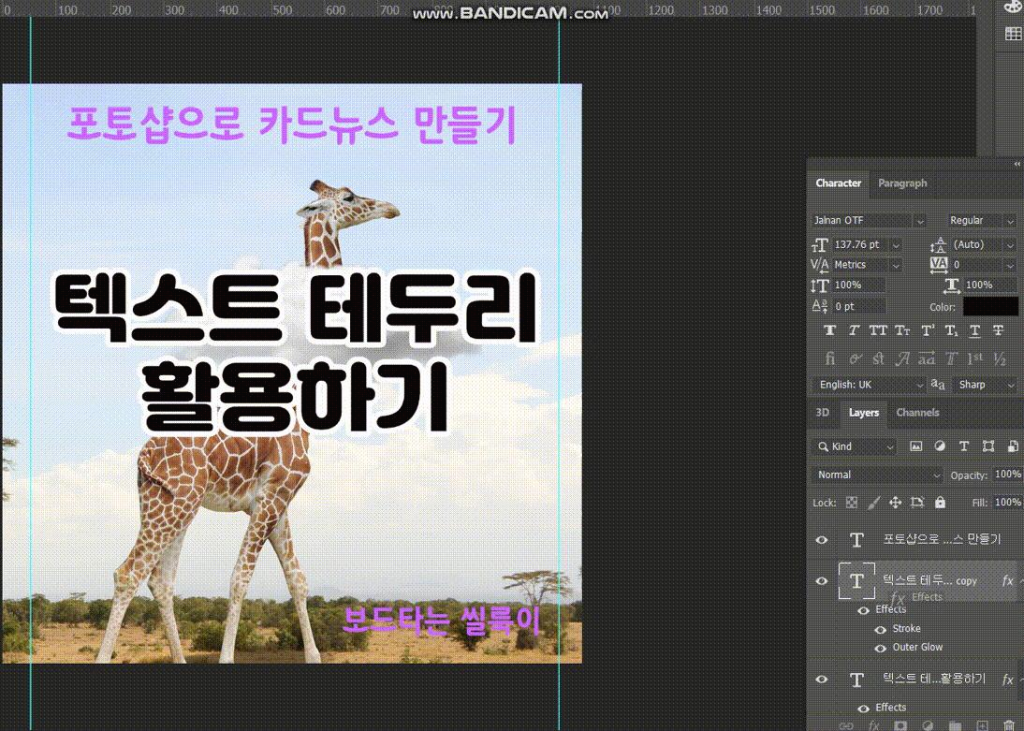
5. 다른 텍스트 Layer에도 Effects 복사하기
Layers창을 보면 이렇게 텍스트에 입힌 Stroke와 Outglow를 묶어서 Effects로 묶여있는 걸 확인할 수 있다.
이 Effects를 다른 텍스트 Layer에도 복사해주면 간편하게 텍스트 효과를 복사할 수 있다.
'Alt'키를 누른 상태에서 Effect를 다른 텍스트 Layer로 끌어주면 서식을 그대로 복사할 수 있다.

6. 전체 텍스트에 적용하고, 세부 Effects 조정해주기
남은 텍스트 Layer에도 똑같이 Effect를 복사해주고, 세부 Effect 중에 수정이 필요한 부분은 조금 조정해줬다.
여기서는 보라색 보조 text의 Outer glow size만 줄여주었다.

'Photoshop' 카테고리의 다른 글
| 포토샵으로 카드뉴스 만들기 #4|네온사인 효과 활용하기 (0) | 2020.10.08 |
|---|---|
| 포토샵으로 카드뉴스 만들기# 3|텍스트 클리핑 마스크 활용하기 (0) | 2020.10.08 |
| 포토샵으로 카드뉴스 만들기# 2|그라데이션과 그림자 활용하기 (0) | 2020.10.08 |




댓글